User Script
摘要:本文讲述浏览器技术中常用的user script。
一、什么是user script
User scripts或者称userscripts,是用来在客户端(浏览器或者代理服务器)对特定的网页进行修改的脚本,一般用来改变页面的外观或者增加修改功能。User scripts目前常见的是用javascript书写的脚本。
最著名的user scripts是AdBlock,帮助用户拦截广告在内的各种页面元素,并使这些内容不被下载或者显示。
User scripts最早在Firefox上运用(通过Greasemonkey扩展),迄今为止,包括Chrome,Opera,IE,Safari等浏览器或内置或通过插件,都对user script进行的支持。详细情况参见http://emulefans.com/userscript-on-various-browsers/。
Chrome对User Script的安装最简单,9.0以后的版本,只要user.js后缀的脚本直接拖到浏览器中,在右下角的选择中,选允许,就成功安装了脚本,通过工具à扩展程序菜单,可以进行插件的管理。
Firefox需要安装Greasemonkey插件来支持user script,插件和user script的安装参考http://diveintogreasemonkey.org/install/index.html。
二、user script的书写
书写user script的前提是熟悉html和javascript。在学习user script时,Dive into Greasmonkey(http://diveintogreasemonkey.org/toc/)是一本很棒的教材,几乎是手把手交。
下面以我写的一个user script为例来简单讲述user script的书写。
相信大家平常搜索引擎的使用概率都非常高,对于google和baidu这两个搜索引擎,大家可能各有喜好,对于我来说,技术方面的问题,我偏向用google进行搜索,但是有时候有些特定的搜索特别是中文搜索,貌似baidu的搜索结果也有优于google的地方,所以我特别希望浏览器提供一个功能,就是我在进行google搜索以后,如果不满意搜索结果,可以直接点击菜单进行baidu搜索,不需要再输入关键词。同样,在baidu搜索以后,如果没有找到合适的结果,则直接点击菜单进行google搜索,同样不需要输入关键词。以前我希望通过修改浏览器内核来实现,自从发现了user script这个东东以后,我发现,用user script来实现这个,只需要几句话,非常之简单,不需要深入内核。
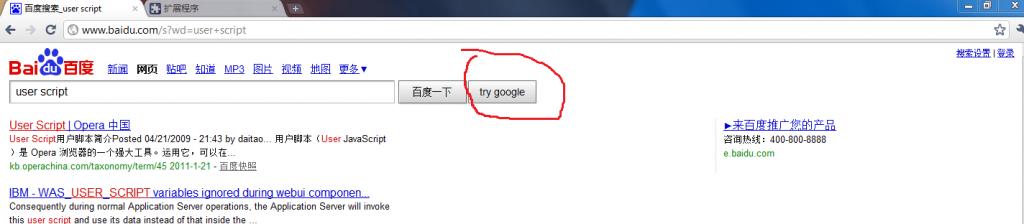
先上一张图,在baidu中搜索”user script”的截图。

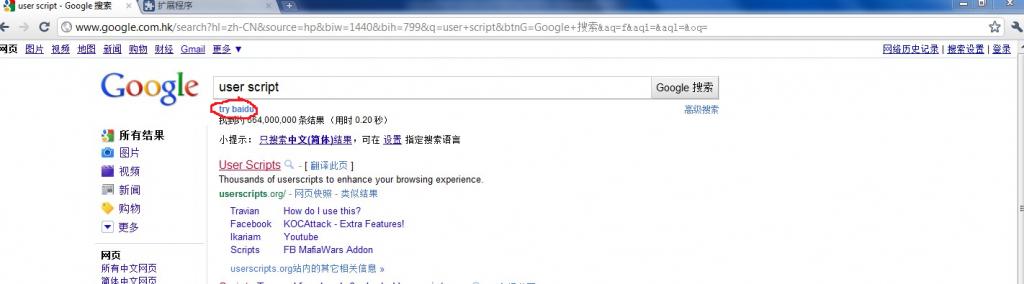
在上图中点击”try google”,转向google搜索。搜索结果如下图,红色标注链接try baidu,可以直接尝试搜索baidu。

看了一天的diveintogreasemonkey,写出了如下user script。
- // ==UserScript==
- // @name Try another Search engine
- // @author tomorrow.cyz@gmail.com
- // @namespace http://t.sina.com.cn/chenyuzhi
- // @description try another search engine when you perform baidu/google search
- // @include http://www.baidu.com/s?*
- // @include http://baidu.com/s?*
- // @include http://www.google.com.hk/*
- // @include http://google.com.hk/*
- // ==/UserScript==
- function g_search_func()
- {
- var keywords=document.getElementById("kw");
- window.location.href="http://www.google.com.hk/search?q="+keywords.value;
- }
- if (document.location.href.indexOf('baidu.com') != -1)
- {
- var tools = document.getElementById('tools');
- if (tools) {
- tools.parentNode.removeChild(tools);
- }
- var con = document.getElementById('mCon');
- if (con) {
- con.parentNode.removeChild(con);
- }
- var menus = document.getElementById('mMenu');
- if (menus) {
- menus.parentNode.removeChild(menus);
- }
- var allEle, thisEle;
- allEle = document.evaluate(
- "//*[@class='tools']",
- document,
- null,
- XPathResult.UNORDERED_NODE_SNAPSHOT_TYPE,
- null);
- for (var i = 0; i < allEle.snapshotLength; i++) {
- thisEle = allEle.snapshotItem(i);
- thisEle.parentNode.removeChild(thisEle);
- }
- var google_btn=document.createElement("input");
- var baidu_btn=document.getElementById("kw").nextSibling;
- google_btn.setAttribute("type", "button");
- google_btn.setAttribute("name", "gsearch");
- google_btn.setAttribute("value", "try google");
- google_btn.addEventListener('click',g_search_func,true);
- google_btn.setAttribute("class","btn");
- baidu_btn.parentNode.insertBefore(google_btn,baidu_btn.nextSibling);
- }
- else
- {
- var allEle, thisEle;
- allEle = document.evaluate(
- "//input[@name='q']",
- document,
- null,
- XPathResult.UNORDERED_NODE_SNAPSHOT_TYPE,
- null);
- for (var i = 0; i < allEle.snapshotLength; i++) {
- thisEle = allEle.snapshotItem(i);
- break;
- }
- var keywords=thisEle.value;
- var resultStats=document.getElementById('resultStats');
- if(resultStats)
- {
- var baidu_link=document.createElement("div");
- baidu_link.innerHTML="<a class=/"gl nobr/" style="/" mce_style="/""color:#4373db/" href="/" mce_href="/""http://www.baidu.com/s?wd=" +keywords+ "/"><strong>try baidu</strong></a>";
- }
- }
我是个javascript和html的菜鸟,所以这个user script,可想而知,写得也不咋样。但作为一个入门介绍的例子,将就着吧。
user script的开始首先要有meta data。这是固定的格式,说明作者,user script的描述,这些信息在用户安装的时候可能会弹出来提示用户。另外,@include很重要,表示这个user script适用的页面。同@include关键字相反,还有@exclude关键字,过滤掉一些网站。
推荐使用DOM inpector结合代码来进行学习分析。对于baidu的页面来说,该脚本去掉了tools,mCom,mMenu等元素(也就是手写,设为首页等我认为无用的链接,根据id识别),在这里用到的还都是javascript的语句。有时候baidu的页面中tools没有id,而是name属性,这时候用到了XPath的功能,XPath在用户脚本中非常重要,建议阅读diveintogreasemonkey的4.6节(http://diveintogreasemonkey.org/patterns/match-attribute.html)以及xpath教程。baidu获取关键字是通过getElementById,取value值,就是javascript语句,然后这里用到了一句window.location.href=来进行跳转。另外一个就是try google按钮的加入,其实只要通过DOM inspector找到"百度一下“按钮,然后用javascript实现出来,再调用insertBefore来插入生成的"try google”按钮的节点就可以。对于google的页面,生成的是link,所以更加简单,自己阅读代码吧。
http://userscripts.org 这个网站提供了大量的user script供大家免费下载学习,还可以在论坛提脚本申请。
参考
1. UserScript(用户脚本)在Firefox、Opera、IE678等不同浏览器上的使用(http://emulefans.com/userscript-on-various-browsers/)
2. Greasemonkey的wiki(http://zh.wikipedia.org/w/index.php?title=GreaseMonkey)
3. Greasemonkey教程(http://diveintogreasemonkey.org/toc/)
4. Opera的user script介绍(http://kb.operachina.com/node/184)






相关推荐
MAX自定义脚本调用 不限版本 MAX工具窗口 增加一个脚本调用的工具栏 可自行放置自己常用的脚本 工作时方便调用 最好放在3ds Max 20xx \scripts\Startup 下 自开启
用户脚本增强网站外观和行为的脚本。安装使用 (Chrome)或 (Firefox)时,只需单击“安装”。 要在没有Tampermonkey的Chrome中安装脚本,请转到Settings > Extensions然后将*.user.js文件拖放到该浏览器标签中。...
user-scripts浏览器脚本仓库
用户脚本/用户脚本 这到底是什么? 这些是 。 以便。 该存储库主要供个人使用,尽管大多数脚本(也许所有=)都已根据许可进行了许可,因此欢迎您。 什么地方? 脚本主要位于各个站点的专用目录中。 为什么选择...
要安装用户脚本,您可以为浏览器安装扩展程序来管理脚本。 Firefox 及相关: , Google Chrome、Chromium 和相关产品: Opera(版本 15 及更高版本): 、 (来自) 功能/计划 [TODO] 一个简单的生物 [TODO] 显示...
用户脚本可用于在浏览器中使用Javascript修改网站,使其符合您的喜好。 这无需安装外部扩展即可工作,您可以轻松检查代码。 这是我建造的一些。 如何安装 获取或 。 点击你想要的脚本 单击原始 这将带您到 ...
Boop的自定义脚本( ) 安装 在本地克隆此存储库,然后将Boop指向本地目录: 剧本 Python到JSON 此脚本会将打印到控制台的python字典转换为JSON。 在python shell和js之间切换时,这很有用-您可以复制字典然后进行...
scripts:自定义脚本
用户脚本 各种用户脚本的集合
Freedcamp用户脚本用于浏览器扩展的用户脚本集合,以自定义Freedcamp的用户体验Freedcamp项目colors.js 允许根据各种标准在Projects Board和Project Picker上设置项目卡的自定义颜色。Freedcamp项目背景image.js ...
TrevorJavaScript用户脚本 现代Web浏览器支持称为的功能。 该存储库包含我为特定目的而开发的各种用户脚本。
用户脚本是小的javascript文件,可由浏览器插件加载以提供其他功能或更改网站的布局。 例如,用户脚本可能会向尚无此功能的网站添加暗模式,或者删除您发现会分散注意力的混乱/横幅,或者您经常使用的功能的键盘...
用户脚本 用户脚本的集合
用户脚本 用于 Firefox ( )、Chrome ( )、Opera ( ) 和 Safari ( ) 的浏览器 user.js。 脚本使用 Firefox 编写和测试,并按脚本匹配的网站进行组织。 其他浏览器未经过测试,因此使用它们的风险由您自己承担。 脚本...
润滑脂猴子用户脚本浏览器脚本
用户脚本 各种 Greasemonkey 用户脚本
笔记 Chrome 不再允许通过普通链接安装用户脚本:/ 旧安装说明 要安装,请单击下面的链接(Web UI 中的原始链接发送 HTML,这往往会混淆 chrome):
用户脚本此存储库包含我自2010年以来构建的一些UserScript。Whatsapp的Whatsapp Web聊天列表进行模糊处理并删除个人资料照片-向用户发送Whatsapp消息而不添加他们上班-按国家/地区筛选工作埃克西·索鲁克(Eksi ...
我的用户脚本和公司目录用户脚本我的浏览器用户脚本。 要运行它们,请安装 ( ), ( )或根本没有扩展名( ),然后单击链接的*.user.js文件,然后单击“ Raw”以安装脚本。 请注意,除非使用集成的Vivaldi解决...
—————— —————— 通过谷歌翻译将所选文本翻译成“工具提示” две колонки результатов Яндекса пере-нос слов / 连字符 автоматизациязакачк...